CodePenを使ってWeb開発を体験する 前編(HTML / CSS)
HTML, CSS, JSを個別に学習してWebアプリを作れるようになるまでには、少し時間がかかります。
学ぶ内容にもよりますが、公開できるレベルのアプリを作ろうと考えれば、最低でも2ヶ月は必要でしょう。
基礎はもちろん大事ですが、目的地をはっきりさせて興味を持続させることも、挫折を防ぐ意味で大事なことです。
今回は、 基本をすべて飛ばした上 でいきなり Vue.js というフレームワークを使うチュートリアルを公開します。
本講座で概要を掴んだ上で、おすすめの書籍を購入いただき、基礎をキャッチアップしてみてください。
CodePen
CodePenとは、HTML, CSS, JSをブラウザ上で書いてすぐに変更を見ることができるサービスです。作ったものにURLを発行して公開することもできます。
その手軽さとデザイン性の高さから、主にWebデザイナーに人気のあるサービスです。
CodePenを使ってみよう

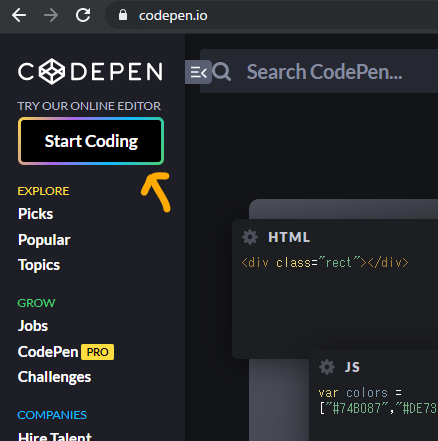
CodePenにアクセスしたら、Start Codingをクリックしてください。

すると上記のような画面になります。試しに簡単なHTMLを書いてみましょう。
HTMLを書いてみよう
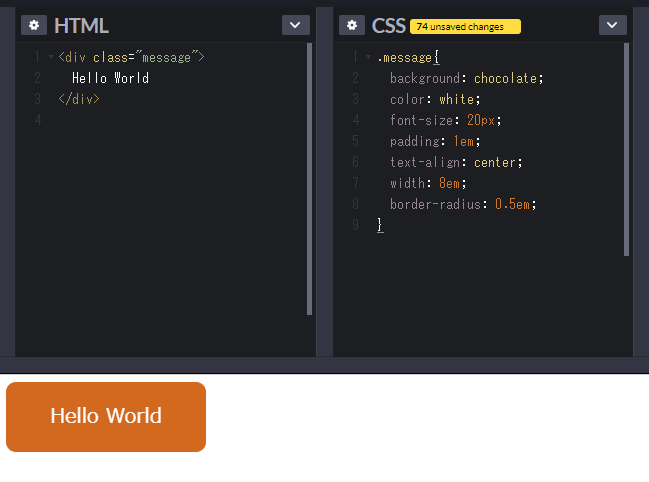
HTMLは左上に書きます。

左上に書いたHTMLが、左下にプレビューされます。 今回はdivタグを使いましたが、他にも色々タグがありますので、興味がある方は下記から学習してください。
CSSを書いてみよう
書いたHTMLに飾り付けをしましょう。
HTML
<div class="message"> Hello World </div>
.message{ background: chocolate; color: white; font-size: 20px; padding: 1em; text-align: center; width: 8em; border-radius: 0.5em; }
上記をそれぞれHTML / CSSの欄にコピペすると、下記のようになります。

サンプルの解説
HTMLとCSSは「クラス」というものを使って紐付けされています。

この例で言うと、HTMLのDIVタグには「messageクラス」が付けられていて、それを目印にCSSが装飾を行います。.messageというのは、CSS側でのクラス指定の記法です。

細かな装飾内容は上記のようになります。 もっと詳しく知りたい方は、下記のサイトを参考にしてください。
下記のサイトで視覚的に色々試すことができます。
Demo
See the Pen CSS Example by Robert (@ipl068) on CodePen.